Tag Manager Analytics Page View implementáció
Eddig egy kód beillesztésével küldtél adatot az Analytics-nek. Valahogy így nézett ki amit a záró </head> címke elé kellett betenned (Universal Analytics):
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Ezzel a kóddal aszinkronosan betöltjük az analytics.js könyvtárat, és a 'ga' objektum 'create' metódusát használtuk, hogy létrehozzuk a 'tracker objektumot' a UA-XXXX-Y tulajdonhoz [ga('create', 'UA-XXXX-Y', 'auto');] , majd elküldjük az oldalmegtekintést a 'send' metódussal [ga('send', 'pageview');].
Nézzük meg, hogy tudjuk ezt beállítani GTM segítségével (UA).
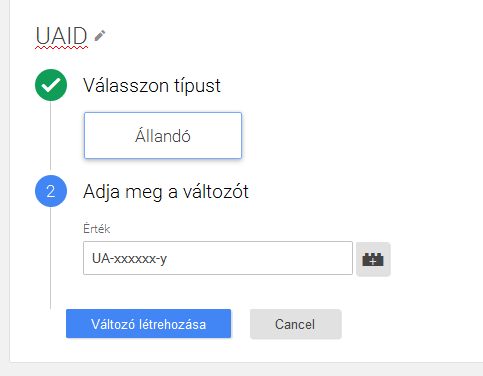
I. A legjobb megoldás ha előbb létrehozol egy változót az azonosítódnak. Ehhez kattints bal oldalt a változók menüpontra, majd hozz létre egy újat, válaszd ki az "Állandó"- változó típust, add meg a tulajdon azonosítóját és mentsd el:
II. Hozz létre egy új címkét:
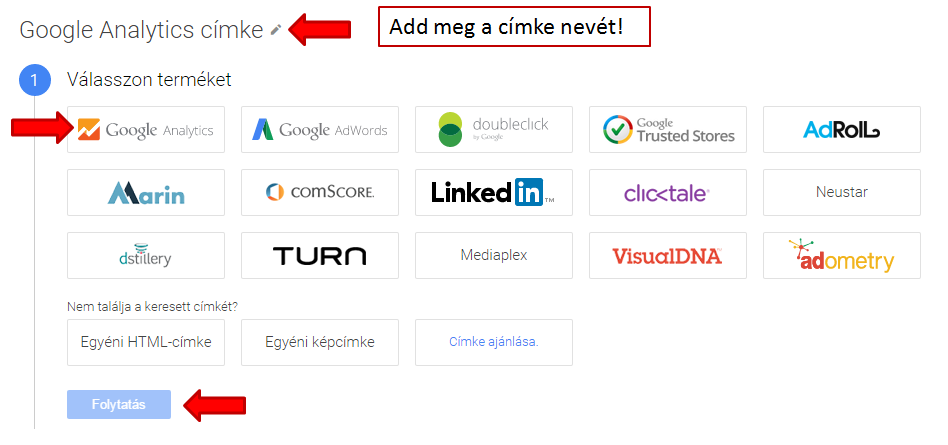
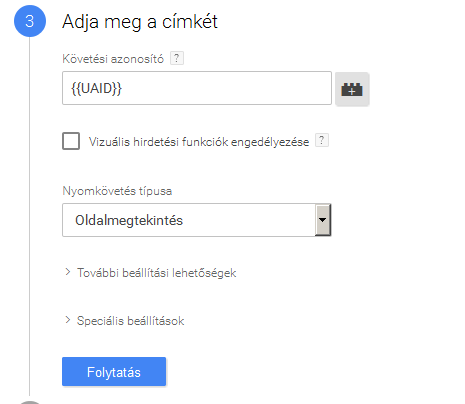
III. Add meg a nevét, válaszd ki a Google Analytics-et a felsorolásból, kattints a folytatásra!
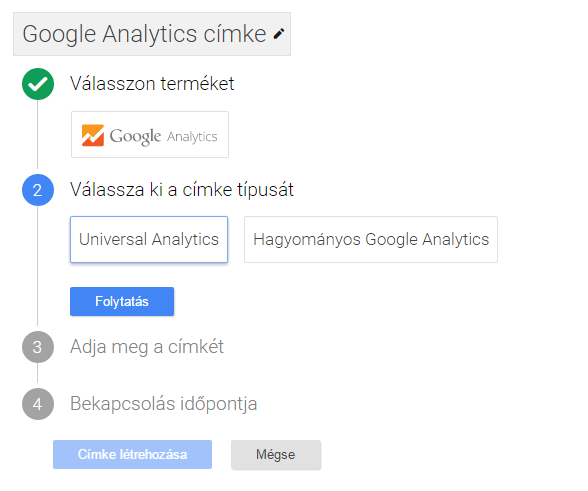
IV. Válaszd ki a megfelelő címke típust.
V. Add meg a követési azonosítód, itt ha megcsináltad a változót akkor a "+" jelre kattintva könnyen kiválaszthatod.
A nyomkövetés típusa oldalmegtekintés.
Itt elértünk egy érdekes részhez, nézzük meg milyen további beállítási lehetőségeink vannak és ezek egyáltalán mire jók.
Menjünk sorba és vizsgáljuk meg milyen mezőket tudunk beállítani. Először megnézzük, hogy az adott mezőt eddig hogyan állítottuk be az analytics.js használatával, és ugyan ez hogyan néz ki GTM-ben:
1. allowAnchor
Az allowAnchor segítségével utm paramétereinket nem csak a ? szimbólum után adhatjuk meg, hanem a # szimbólum után is:
így:http://teszt.hu/?utm_source=hirlevel&utm_medium=email&utm_campaign=nyeremenyjatek
így is: http://teszt.hu/#utm_source=hirlevel&utm_medium=email&utm_campaign=nyeremenyjatek
Fontos, hogy ettől függetlenül a megszokott utm paraméterezéssel is mérheted kampányaidat, de lehetőséged van a másik módon is.
Ez boolean adat típus tehát 2 értéket adhatunk meg: true vagy false. Az alapértelmezett érték "true" tehát ezt a mezőt akkor állítsuk be, ha le akarjuk tiltani ezt a lehetőséget, ilyenkor adjuk meg a false értéket!
Ezt eddig így állítottuk be:
ga('create', 'UA-XXXX-Y', {'allowAnchor': false});
GTM-ben ezt így tehetjük meg:
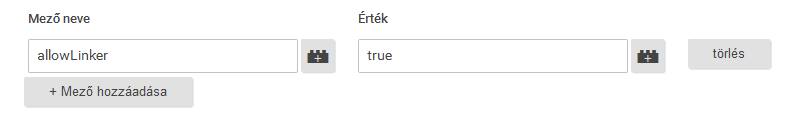
2. allowLinker
Ha domainek közti követést szeretnénk beállítani akkor lesz szükségünk erre a mezőre!
Ez is boolean tehát true vagy false értéket adhatunk meg.
ga('create', 'UA-XXXX-Y', {'allowLinker': true});
GTM:
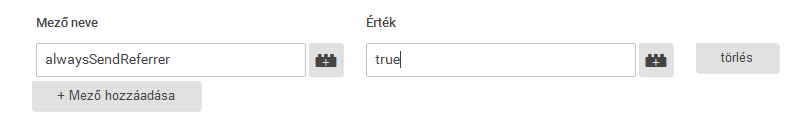
3. alwaysSendReferrer
Alapértelmezetten csak azok a hivatkozások jelennek meg forrásként amik eltérnek a host-tól. Ha szeretnénk, hogy a hivatkozási források közt megjelenjenek más oldalak is a host-ról akkor állítsuk az értéket true-ra!
GA:
ga('create', 'UA-XXXX-Y', {'alwaysSendReferrer': true});
GTM:
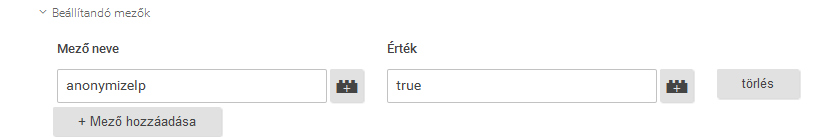
4. anonymizeIp
Ha szeretnék, hogy a GA maszkolja az ip-ket állítsuk true-ra az értékét!
GA:
ga('set', 'anonymizeIp', true);
GTM:
5. campaignContent, campaignId, campaignKeyword, campaignMedium, campaignName, campaignSource
A különböző kampány változók értékét adhatjuk itt meg. Értéknek szöveget tudunk megadni!
GA:
ga('set', {'campaignContent': 'ertek','campaignId' : 'ertek', 'campaignMedium' : 'ertek'});
GTM:
6. clientId
Ez egy véletlenszerűen generált érték a böngészők, eszközök azonosításához. Alapértelmezetten ez mentve van az analytics first party cookie részeként,
így tudjuk kiolvasni.:
ga(function(tracker) {
var clientId = tracker.get('clientId');
});
GA:
ga('create', 'UA-XXXXX-Y', {'clientId': 'your_client_id'});
GTM:
7. cookieDomain
Megadhatjuk azt a domain-t amivel az analytics cookie-t megosztjuk! Alapértelmezetten ez a mi host-unk(document.location.hostname). Értéknek adjuk meg azt a domaint, amivel szeretnénk ezt megtenni.
GA:
ga('create', 'UA-XXXX-Y', {'cookieDomain': 'teszt2.hu'});
GTM:
8. cookieExpires
Alapértelmezetten az analytics cookie-k lejárata két év, ezzel azt tudjuk módosítani(másodpercben kell megadni). Ez egy integer adat típus tehát csak egész számot tudunk értéknek megadni.
GA:
ga('create', 'UA-XXXX-Y', {'cookieExpires': 10000});
GTM:
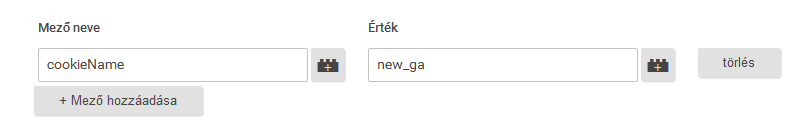
9. cookieName
A cookie nevét adhatjuk meg ami az analytics adatokat tárolja. Alapértelmezetten: _ga
GA:
ga('create', 'UA-XXXX-Y', {'cookieName': 'new_ga'});
GTM:
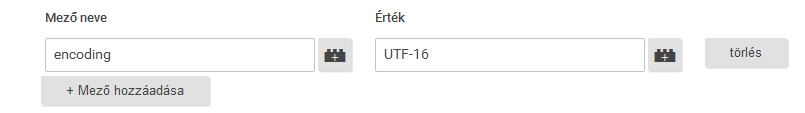
10. encoding
A karakter kódolását tudjuk megadni az oldalunknak, alapértelmezetten ez utf-8.
GA:
ga('set', 'encoding', 'UTF-16');
GTM:
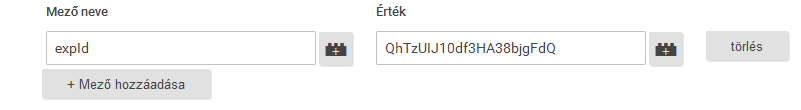
11. expId
Ez a paraméter meghatározza, hogy a felhasználó ezzel az id-val egy kísérletnek van kitéve. (pl.: AB teszt). Önmagában ez persze nem ér semmit, összekapcsolva viszont a következő mezővel már jó.
GA:
ga('set', 'expId', 'QhTzUIJ10df3HA38bjgFdQ');
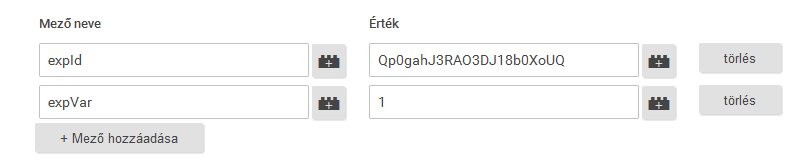
12. expVar
Ezzel tudjuk hozzárendelni a usert a kisérlet variációjához.
GA:
ga('set', 'expVar', '1');
tehát a kettőt együtt használva: ga('set', {'expId' : 'Qp0gahJ3RAO3DJ18b0XoUQ', 'expVar': '1'});
GTM:
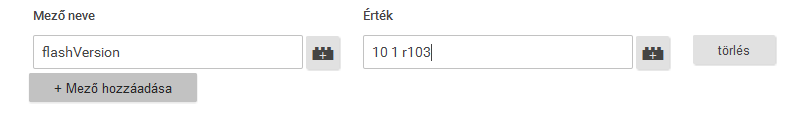
13. flashVersion
A flash verzióját határozza meg.
GA:
ga('set', 'flashVersion', '10 1 r103');
GTM:
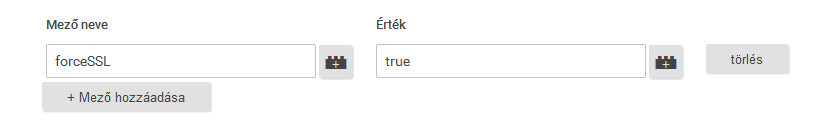
14. forceSSL
True-ra állítva az értéket a http oldalak is https-t használva küldenek el minden jelet.
GA:
ga('set', 'forceSSL', true);
GTM:
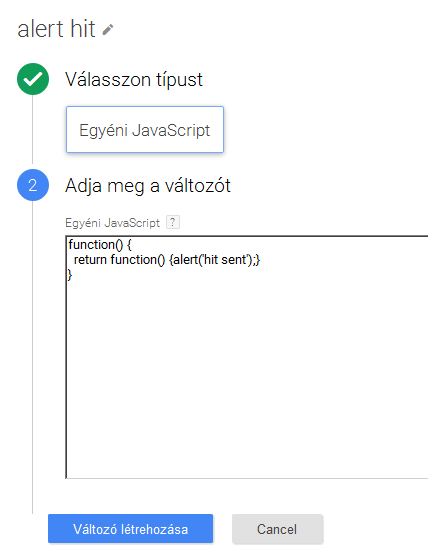
15. hitCallback
Lehetővé teszi, hogy hozzáadj egy callback függvényt a címkéidhez, például ha szeretnéd, hogy közvetlen azután tüzeljen a kódod miután valamilyen kód vagy címke már lefutott.
ga('send', 'pageview', {
'hitCallback': function() {
alert('hit sent');
}
});
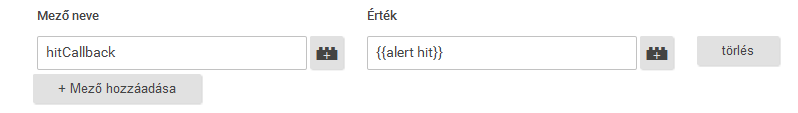
Példaként vegyük a fenti függvényt, ehhez tagmanagerben csinálnunk kell egy egyéni javascript változót :
Mentsük el azután válasszuk ki a listából:
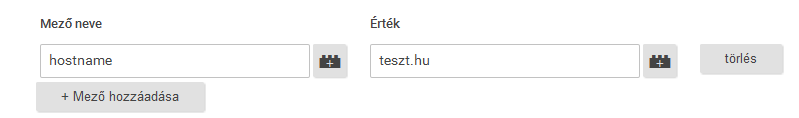
16. hostname
A host nevét tudjuk megadni.
GA:
ga('set', 'hostname', 'teszt.hu');
GTM:
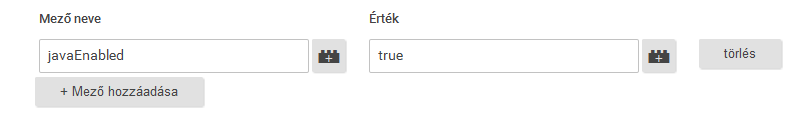
17. javaEnabled
Meghatározza hogy a java engedélyezve volt-e.
GA:
ga('set', 'javaEnabled', true);
GTM:
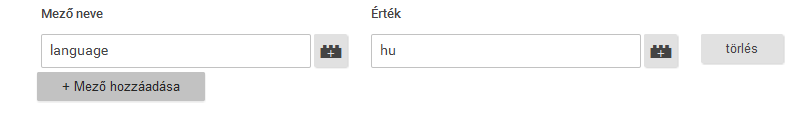
18. language
Meghatározza a felhasználó nyelvét.
GA:
ga('set', 'language', 'hu');
GTM:
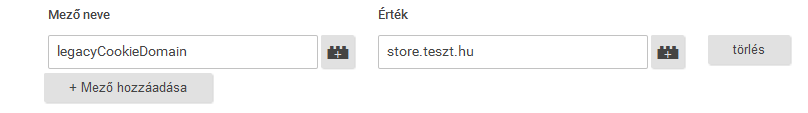
19. legacyCookieDomain
Ezzel a mezővel beállíthatjuk, hogyan keressen az analytics.js azokra a cookie-kra amiket a korábbi GA követő kódok generáltak mint a ga.js és az urchin.js.
GA:
ga('create', 'UA-XXXX-Y', {'legacyCookieDomain': 'store.teszt.hu'});
GTM:
20. linkId
Lehetőség van azonosítani a kattintásokat, ha például egy oldalon több link is van ami ugyan arra az oldalra vezet, vagy van egy kereső ami több oldalra vezet. Értéknek adjuk meg a HTML elem id-ját.
GA:
ga('set', '&linkid', 'link-id');
GTM:
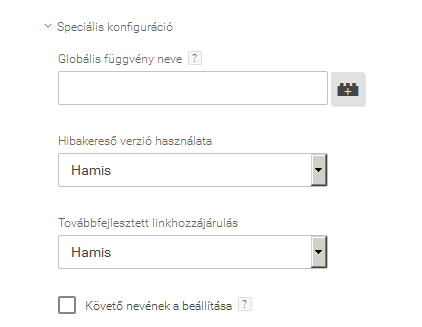
Ahhoz, hogy ezt használni tudjuk a speciális beállításoknál a továbbfejlesztett linkhozzájárulást állítsátok igazra
GTM nélkül ezt így tehetjük meg:
ga('create', 'UA-XXXX-X');
ga('require', 'linkid', 'linkid.js');
ga('send', 'pageview');
21. location
Meghatározhatjuk az oldal teljes URL elérését, paraméterekkel együtt.
GA:
ga('set', 'location', 'http://teszt.hu/fooldal?a=b');
GTM:
22. page
Ezzel gyakorlatilag az oldal url-jét tudjuk módosítani, így fogja átadni az analyticsnek, hasznos beállítás vírtuális oldalak mérésénél.
GA:
ga('set', 'page', '/teszt');
GTM:
23. referrer
Meghatározza, hogy melyik hivatkozási forrásból érkezett forgalom a weboldalra.
GA:
ga('set', 'referrer', 'http://teszt.hu');
GTM:
24. sampleRate
Ezzel megadhatjuk, hogy a látogatók , hány százalékát mérjük. Adat típusa lebegőpontos, tehát ha a 10% szeretnénk mérni 10-et adjunk meg értéknek!
GA:
ga('create', 'UA-XXXX-Y', {'sampleRate': 10});
GTM:
25. screenColors,screenName,screenResolution
Ezekkel a mezőkkel a képernyő paramétereit adhatjuk meg (szín mélység, név, felbontás).
GA:
ga('set', {'screenColors' : '8-bit','screenName' :'screenname', 'screenResolution' : '800x600' });
GTM:
26. sessionControl
Ezzel szabályozhatjuk a munkameneteket. Például, hogy egy új munkamenet kezdődjön ezzel a "hit"-el(adjuk meg a start értéket) vagy egy meglévő érjen véget (adjuk meg az end értéket).
GA:
ga('send', 'pageview', {'sessionControl': 'start'});
GTM:
27. siteSpeedSampleRate
Itt megadhatjuk, hogy a felhasználók hány százalékánál mérje az oldalbetöltődés sebességét az analytics. Alapértelmezetten ez 1%. Az adat típus itt integer, tehát egész számot tudsz megadni (0-100).
GA:
ga('create', 'UA-XXXX-Y', {'siteSpeedSampleRate': 2});
GTM:
28. title
Az oldal címét határozhatjuk meg. Alapértelmezetten a document objektum title tulajdonsága, tehát [document.title] .
GA:
ga('set', 'title', 'Registration');
GTM:
29. userId
Ha szeretnék adni egy speciális azonosítót a felhasználónak akkor ezzel a mezővel megtehetjük.
GA:
ga('set', 'userId', 'id1010101');
GTM:
30. viewportSize
Meghatározhatjuk a böngésző vagy eszköz kijelzési méretét.
GA:
ga('set', 'viewportSize', '160x400');
GTM:
VI. Ha szeretnénk definiálni egyéni dimenziót vagy mutatót akkor azt a következő lépésekben megtehetjük.
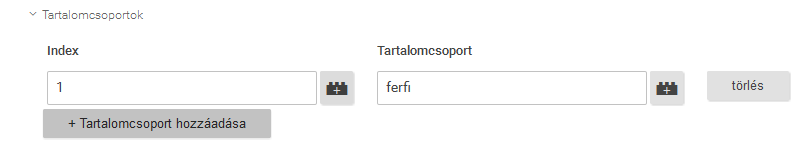
VII. Tartalom csoportot adhatunk hozzá. Például ha eddig így volt megadva az oldalunkon:
analytics.js:
ga('set', 'contentGroup1', 'ferfi');
GTM:
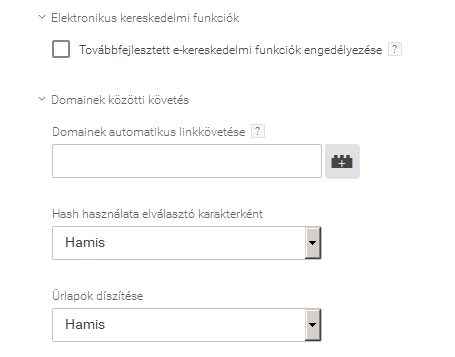
VIII. A továbbfejlesztett e-kereskedelmet kapcsold be ha használod.
A domain-ek közötti követésnél azokat a domain címeket kell megadni, vesszővel elválasztva, amiket szeretnél összekötni. Egy ilyen mérés beállításához, a mérés jellegétől függően még néhány mező értékét is meg kell adni, pl.:
allowLinker = true
cookieDomain = auto
Ha mérünk cross-domain formokat akkor az űrlapok díszítését állítsuk igaz-ra.
A továbbfejlesztett linkhozzájárulásról már volt szó korábban, ha használjuk állítsuk igazra.
A tracker objektumnak megadhatunk egyedi nevet de ez gtm-ben nem ajánlott.
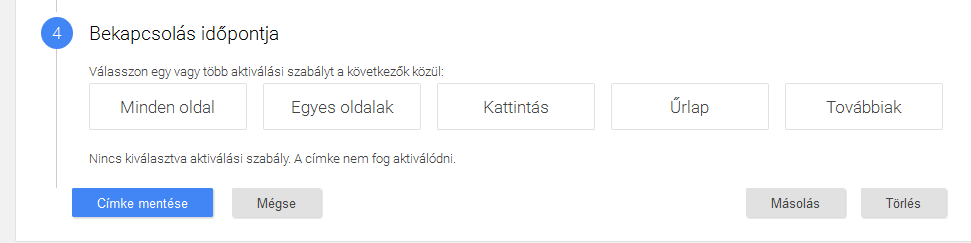
Ezzel a beállításokon végig is mentünk. Minden címkénél beállíthatjuk a címke prioritását, ezzel tudjuk sorrendbe rakni címkéink lefutását.
Kattintsunk a folytatás gombra!
IX. Adjuk meg az aktiválási szabályt, ebben az esetben "minden oldal" lesz, hiszen az összes oldalon szeretnénk mérni a látogatókat!
Mentsük el és ellenőrizzük az analytics felületén, hogy minden működik-e!