Képernyő szélesség aktiválási szabálynak
Előfordulhat, hogy bizonyos kódok lefutását a képernyő szélessége alapján szeretnénk szabályozni. Magyarán ha van egy honlapunk, és szeretnénk ha bizonyos scriptek nem futnának le mobilon vagy tableten, esetleg fordítva, ezzel a megoldással amit bemutatok könnyen beállíthatjuk!
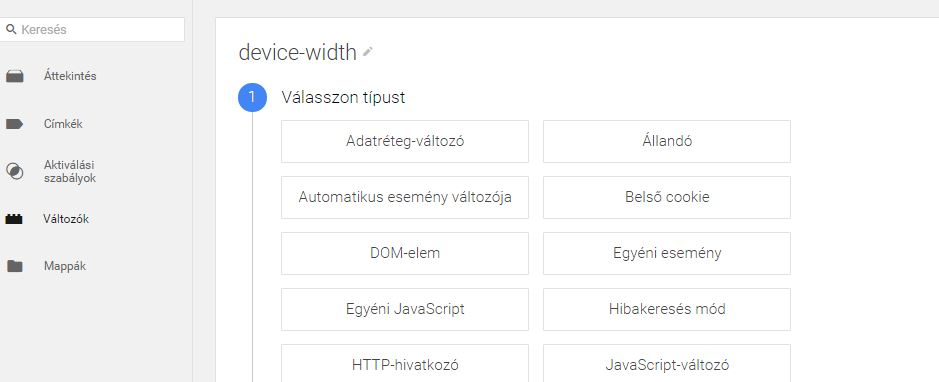
1. Hozzunk létre egy egyéni javascript változót!
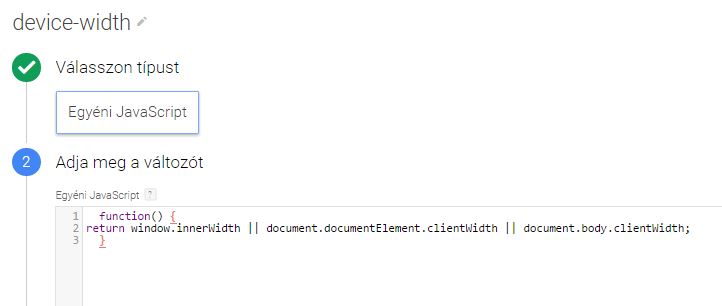
Írjuk be ezt a rövid javascript kódot ami visszaadja a képernyő szélességének értékét:
function() {
return window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
}
Nem kell aggódni, ez cross-browser megoldás. Tehát működni fog minden ismert böngészőnél!
Mentsük el!
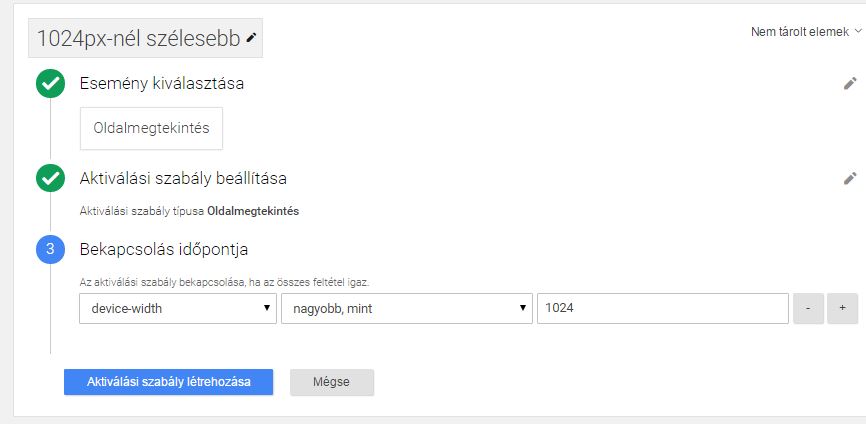
2. Hozzunk létre egy új aktiválási szabályt!
Esemény:oldalmegtekintés;
Aktiválási szabány:oldalmegtekintés;
Bekapcsolás időpontjának válasszuk ki a változót amit létrehoztunk, és határozzuk meg mennyi legyen az a pixel szám, ami alatt vagy fölött a kódcímkénk lefusson!
Ilyen egyszerű!